今日在制做网页页面的情况下发觉2个div中间有间隙造成 2个原本应当在一起的实际效果,这儿融合一下解决方案。
如果你应用HTML div块与块的正中间不可以缝隙连接 如何都难以解决时
1、能够在中间內容中放一个
* {
margin:0;
padding:0;
}
2、左右div中间有间隔的难题
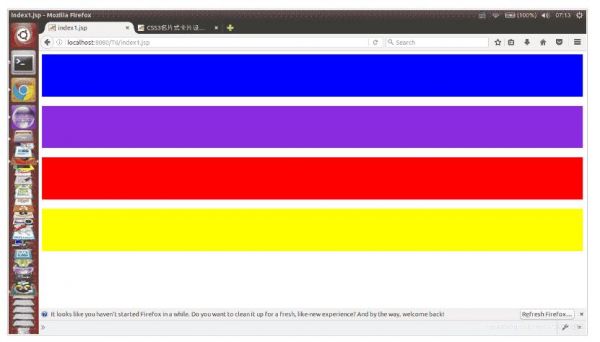
我写了4个div,左右遍布,均存有间隔,编码及其实际效果以下:
.div1{
height:100px;
background-color:blue;
position:relative;
}
.div2 {
height:100px;
background-color:blueviolet;
position:relative;
}
.div3{
height:100px;
background-color:red;
position:relative;
}
.div4{
height:100px;
background-color:yellow;
position:relative;
}

随后,我试着在每一个div里加margin:0来除掉div中间的间隔,编码以下:
.div1{
height:100px;
background-color:blue;
position:relative;
margin: 0;
}
.div2 {
height:100px;
background-color:blueviolet;
position:relative;
margin: 0;
}
.div3{
height:100px;
background-color:red;
position:relative;
margin: 0;
}
.div4{
height:100px;
background-color:yellow;
position:relative;
margin: 0;
}
結果实际效果不会改变,仍然有空隙,如下图:

接下去我开展了百度搜索,找到一个方式,设定font-size,以下编码及其实际效果:
body{font-size:0;}
.div1{
height:100px;
background-color:blue;
position:relative;
}
.div2 {
height:100px;
background-color:blueviolet;
position:relative;
}
.div3{
height:100px;
background-color:red;
position:relative;
}
.div4{
height:100px;
background-color:yellow;
position:relative;
}
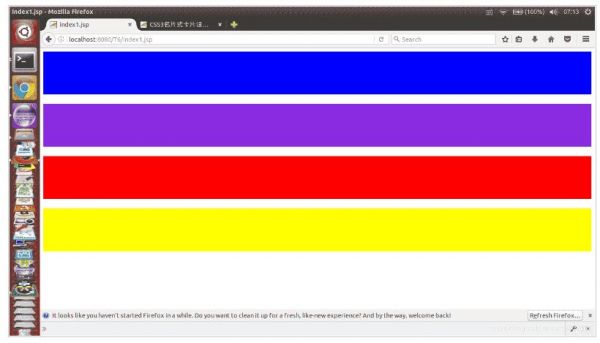
上边编码关键加上了body{font-size:0;},其实际效果以下:

能够见到div左右中间的空隙清除了.殊不知,最上边和最左边仍然有空隙.
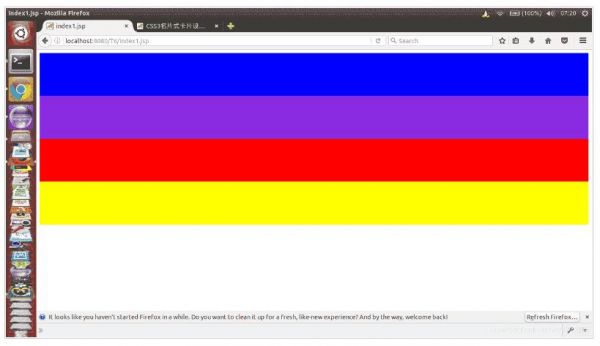
对于此事,我是那么做的,加上了body{margin:1080x;},编码以下:
body{margin:1080x;}
body{font-size:0;}
.div1{
height:100px;
background-color:blue;
position:relative;
}
.div2 {
height:100px;
background-color:blueviolet;