有关搭配字符串数组难题,有很各种类型,今日探讨 js 编码里的字符串匹配,由于我想学完以后写个英语的语法高亮度练习,因此 用js代码作为事例
今日看过第5章好多个事例,有点儿获得,记下来作为回望也作为共享。
有关搭配字符串数组难题,有很各种类型,今日探讨 js 编码里的字符串匹配。(由于我想学完以后写个英语的语法高亮度练习,因此 用js代码作为事例)
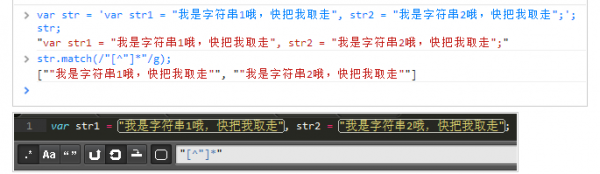
var str1 = "我是字符串数组1哦,赶紧我拿走", str2 = "我是字符串数组2哦,赶紧我拿走";
例如那样一个字符串数组,搭配起來非常简单 /"[^"]*"/g 就可以。

PS: 白截屏是 chrome 34 控制面板中运作的結果,深灰是 sublime text 結果。
非常容易就得到內容了,但是亲,你有没有想过,js字符串里容许转义。
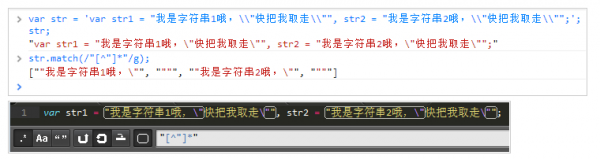
var str1 = "我是字符串数组1哦,\"赶紧我拿走\"", str2 = "我是字符串数组2哦,\"赶紧我拿走\"";

这不是大家要想的結果,因此 我们要解决下转义难题。
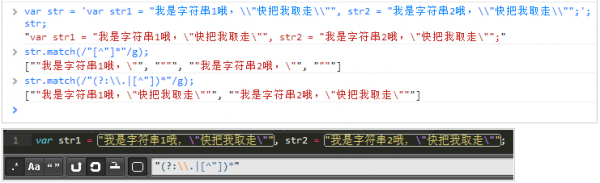
转义的标准是 \ 后边跟随一个字符,因此 大家用 \\. 去搭配它,就拥有那样的正则表达式 /"(?:\\.|[^"])*"/g

很有可能针对正则表达式不了解的盆友,一下子从 /"[^"]*"/g 变到 /"(?:\\.|[^"])*"/g 后了解不上,我简易表明下。
(?:) 是是非非捕捉组,便是不容易把內容爬取储存到运行内存里的。
\\. 用以搭配 \" \' \a 这类的转义字符,搭配取得成功得话耗费两个标识符。
[^"] 搭配除开 " 之外的全部标识符,搭配取得成功得话耗费一个标识符。
因此 这一关系式的意思是,先搭配 \. 那样转义,假如取得成功会消耗恰当的转义,假如失败就用 [^"] 搭配。
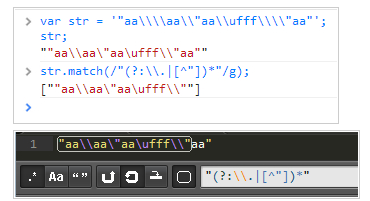
消耗恰当的转义的意思是,例如 "aa\\aa\"aa\ufffaa" 都是会被一切正常搭配,由于这种都会一切正常的转义。
形如 "aa\\aa\"aa\ufff\\"aa" 这儿的 \\" 在其中 \\ 会被搭配,而 " 既不符合 \\. 也不符合 [^"]
因此 这一搭配結果会是 "aa\\aa\"aa\ufff\\" 后边的 aa" 没法搭配到。

因此 如今大家获得了较为超强力的正则表达式,能够合理的搭配 js 编码中的字符串数组了。
骚等,仿佛也有不太对。
js 字符串数组容许折行,形如那样。
var str = "各位好!\
我是js";
可是那样的字符串数组用刚刚的正则表达式能搭配么?回答是能。