这篇文章主要介绍了amazeui时间组件的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
一、总结
一句话总结:
1、图标是字体样式:输入右侧的字体图标是字体样式,所以要引入字体文件,随便找一个项目把里面的字体文件弄过来就好的了
2、多看官方文档:这个时间组件需要引入什么js,css,函数怎么调用,事件怎么初始化,官方的文档里面简直给的不能再详细了
二、amazeui时间组件测试
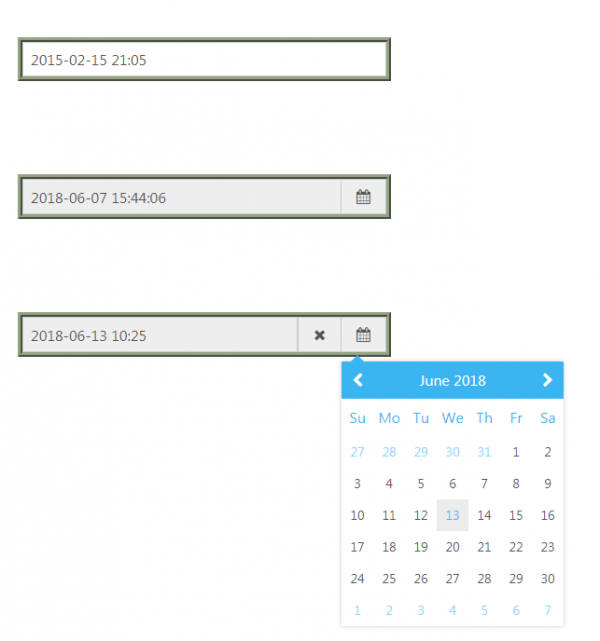
1、截图

2、代码
!声明文档类型
html lang='cn '
头
meta charset='UTF-8 '
标题/标题
链接rel='样式表href='css/amazeui.min.css '
链接rel='样式表href=' CSS/amazeui。日期时间选择器。' CSS '
脚本语言=' JAVAScript ' type=' text/JAVAScript ' src=' js/jquery-3。3 .1 .量滴js '/脚本
脚本src=' js/jquery。量滴js '/脚本
脚本src=' js/amazeui。量滴js '/脚本
脚本src=' js/amazeui。日期时间选择器。量滴js '/脚本
风格。datetimeTest{
宽度: 400 px
margin:100px auto
border: 5px ridge # 95a283
}。日期时间测试2{
宽度: 400 px
margin:100px auto
border: 5px ridge # 95a283
}
/style
/head
身体
!-官网下载地址及说明文档-
!-https://github.com/amazeui/datetime picker-
div class='datetimeTest '
输入类型=' text ' value=' 2015-02-15 21:05 ' id=' datetime picker ' class=' am-form-field '
/div
div class='datetimeTest2 '
div class=' am-input-group date ' id=' datetime picker 2 ' data-date=' 12-02-2012 ' data-date-format=' yyyy-mm-DD hh : ii :s '
input size=' 16 ' type=' text ' value=' 2015-02-14 14:45 ' class=' am-form-field ' readonly
span class=' am-input-group-label add-on ' I class=' icon-th am-icon-calendar '/I/span
/div
/div
div class='datetimeTest2 '
div class=' am-input-group date form _ datetime-3 ' data-date=' 2015-02-14 14:45 '
input size=' 16 ' type=' text ' value=' class=' am-form-field ' readonly
span class=' add on am-input-group-label ' I class=' icon-remove am-icon-close '/I/span
span class=' add on am-input-group-label ' I class=' icon-th am-icon-calendar '/I/span
/div
/div
剧本
$('#datetimepicker ').datetimepicker({