本文主要介绍用Html5饼图绘制统计图的方法,通过样例代码详细介绍,对大家的学习或工作有一定的参考学习价值。有需要的朋友可以和边肖一起学习。
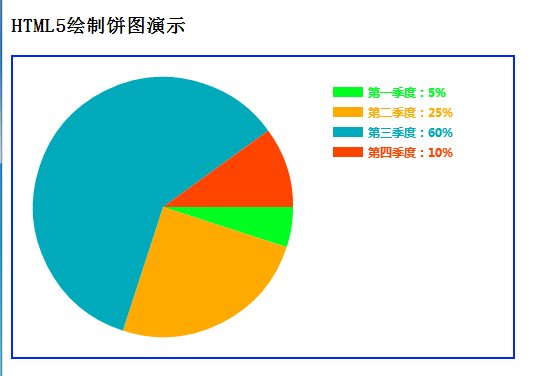
Html5提供了强大的绘图API,让我们可以使用javascript轻松绘制各种图形。本文将主要说明用HTML5绘制饼图(统计图)的方法。先看饼图效果:

这个图是动态生成的,饼图是根据传入的比例参数(数组)动态绘制的。饼图的大小也是根据其高度动态调整的。
整个代码如下:
这个功能可以直接使用。如果想让它对唐山网站制作公司更有吸引力,可以加一些额外的美图。
这个代码最大的灵活性是将绘图参数和绘图代码分开,饼图的大小根据Canvas容器的高度自动调整。传递参数如下:
通过绘制Html5饼图实现统计图的方法到此结束。有关Html5饼图的更多相关内容,请搜索Script House以前的文章或继续浏览下面的相关文章。希望大家以后多多支持脚本屋!